A few weeks ago a friend of mine wanted to know how to create a sort of 3D globe effect using Photoshop. I didn't know how to do that but I got really intrigued with that, so I decided to give it a try. I knew that the Spherize would work in this case but didn't know how.
So in this tutorial I will show you how to create a nice 3D globe in Photoshop using basic tools and the Spherize filter. This whole tutorial won't take more than 30 minutes but the technique is really useful especially for icons and logos.
Step 1
Open Photoshop and then with the Rectangle Tool (U) create a rectangle, then start duplicating it until you get 7 columns. Use the Distribute Horizontal Centers to make the distances the same. After that duplicate those 7 rectangles and rotate them to create a grid.
Step 2
With the Elliptical Marquee Tool (M) create a circle selection like the one I did in the image below.
Step 3
Go to Filter>Distort>Spherize. Use 100% for the Amount and Normal for the Mode.
Step 4
Cut the selection and paste it in order to get the front face of the globe.
Step 5
Go to Layer>Layer Styles>Gradient Overlay. Apply a gradient from dark red to light blue in linear mode. You can try with Radial as well.
Step 6
Duplicate the layer and rotate it 45º Also change the gradient colors to light red on top and dark blue at the bottom. This will create a really nice 3D effect and it's super simple.
Step 7
Select the background layer and go to Layer>Layer Styles>Gradient Overlay. Use (#aa616b) and (#2c354d) for the colors, Radial for the Style and 140% for the Scale. Position the center of the gradient a little bit on top of the center of the globe. To do that just click and hold to move the gradient position while you are in the Gradient Overlay properties.
Step 8
Select the two globe layers and duplicate them. After that go to Layer>Merge Layers. You will have one layer with the globe. Go to Layer>Layer Styles>Color Overlay. Use black for the color. After that go to Filter>Blur>Gaussian Blur. Use 15 for the radius. Then just resize it and change the opacity to 20%. to create a nice shadow effect.
Step 9
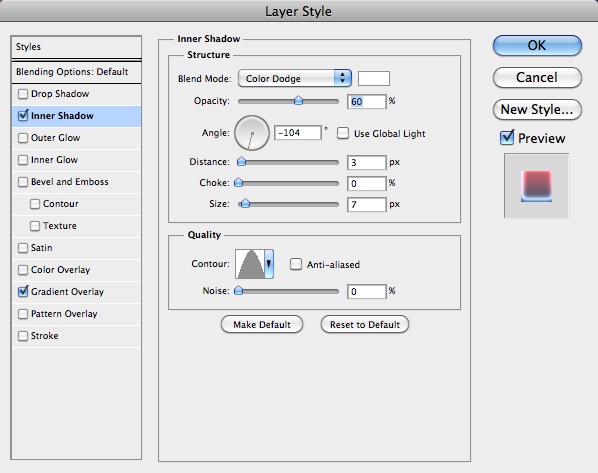
Select the front face of the globe and edit the Layer Styles. Click then on Inner Shadow and use white for the color, Color Dodge for the Blend Mode at 60% Opacity. Also change the Angle to 100%, Distance to 3 pixesl and Size to 7 pixels.
Step 10
After the Inner Shadow you will get a nice light effect in your globe.
Step 11
Select all layers and duplicate them. After that go to Layer>Merge Layers to have one layer with all the image merged. Go to Filter>Blur>Gaussian Blur. Use 20 pixels for the Radius.
Step 12
Change the Blend Mode to Overlay and you will get a really nice light effect.
Conclusion
Now just add the text you want and also you can apply a texture on top. I am using a scanline pattern I created. The whole idea of this tutorial was showing how to create a nice 3D globe using only Photoshop, it's a nice technique for logos and icons and it's super simple to achieve.
So in this tutorial I will show you how to create a nice 3D globe in Photoshop using basic tools and the Spherize filter. This whole tutorial won't take more than 30 minutes but the technique is really useful especially for icons and logos.
Step 1
Open Photoshop and then with the Rectangle Tool (U) create a rectangle, then start duplicating it until you get 7 columns. Use the Distribute Horizontal Centers to make the distances the same. After that duplicate those 7 rectangles and rotate them to create a grid.
Step 2
With the Elliptical Marquee Tool (M) create a circle selection like the one I did in the image below.
Step 3
Go to Filter>Distort>Spherize. Use 100% for the Amount and Normal for the Mode.
Step 4
Cut the selection and paste it in order to get the front face of the globe.
Step 5
Go to Layer>Layer Styles>Gradient Overlay. Apply a gradient from dark red to light blue in linear mode. You can try with Radial as well.
Step 6
Duplicate the layer and rotate it 45º Also change the gradient colors to light red on top and dark blue at the bottom. This will create a really nice 3D effect and it's super simple.
Step 7
Select the background layer and go to Layer>Layer Styles>Gradient Overlay. Use (#aa616b) and (#2c354d) for the colors, Radial for the Style and 140% for the Scale. Position the center of the gradient a little bit on top of the center of the globe. To do that just click and hold to move the gradient position while you are in the Gradient Overlay properties.
Step 8
Select the two globe layers and duplicate them. After that go to Layer>Merge Layers. You will have one layer with the globe. Go to Layer>Layer Styles>Color Overlay. Use black for the color. After that go to Filter>Blur>Gaussian Blur. Use 15 for the radius. Then just resize it and change the opacity to 20%. to create a nice shadow effect.
Step 9
Select the front face of the globe and edit the Layer Styles. Click then on Inner Shadow and use white for the color, Color Dodge for the Blend Mode at 60% Opacity. Also change the Angle to 100%, Distance to 3 pixesl and Size to 7 pixels.
Step 10
After the Inner Shadow you will get a nice light effect in your globe.
Step 11
Select all layers and duplicate them. After that go to Layer>Merge Layers to have one layer with all the image merged. Go to Filter>Blur>Gaussian Blur. Use 20 pixels for the Radius.
Step 12
Change the Blend Mode to Overlay and you will get a really nice light effect.
Conclusion
Now just add the text you want and also you can apply a texture on top. I am using a scanline pattern I created. The whole idea of this tutorial was showing how to create a nice 3D globe using only Photoshop, it's a nice technique for logos and icons and it's super simple to achieve.
-------------------------- photoshoplady



















0 Comments